[無料ダウンロード! √] 画像 枠 html 182626-Html 画像 枠 デザイン
· HTMLで、画像を挿入した時の"枠"に黒以外の色を付ける方法がわかるわかりません。 因みに、でも、 ・・bordercolor="red">でもダメでした。 HTMLで、画像を挿入した時の"枠"に黒以外の色を付ける方法がわかるわかりません。 因みに、シリウスでは、簡単に画像付きボックス(枠)を挿入することができます。 画像付きボックスは見栄えが良いので、積極的に活用していきましょう。 画像付きボックスの挿入手順 「画像付きボックス」のところをクリックします。 注意喚起の画像付きボックス · 画像にリンクを設定した際には枠線ができてしまうので、避けたい場合はborder="0"を指定する。 *ただし、HTML5ではCSSを使ったborder指定が推奨されています alt alt="旅先のひまわりの画像" 画像が表示できなかった場合、こちらの文字列が表示される。

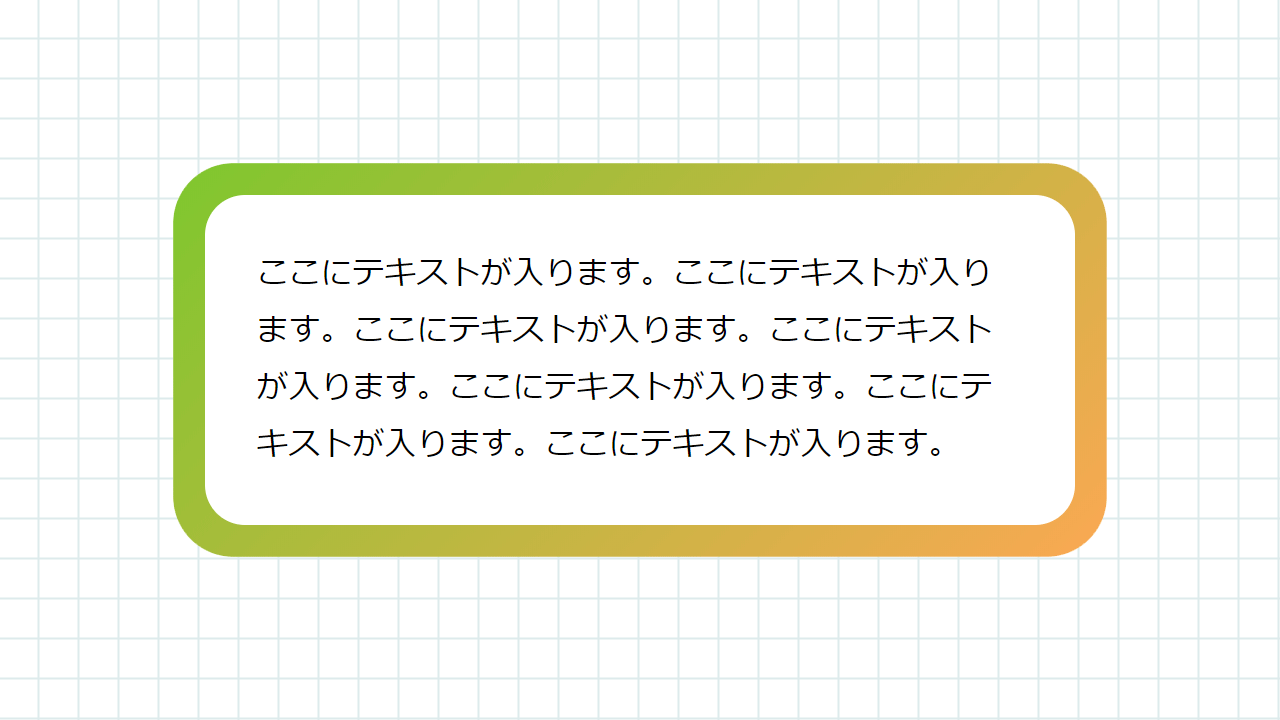
枠線グラデーションのボックス 角丸 Html Css サンプル Code Idea
Html 画像 枠 デザイン
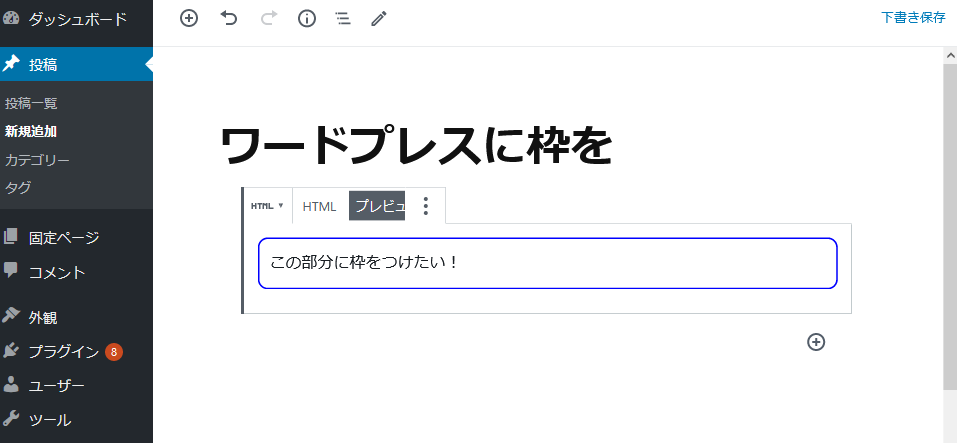
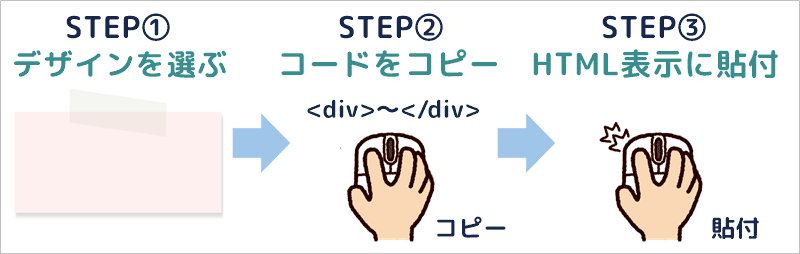
Html 画像 枠 デザイン- · 記事内の、飾り枠を挿入したい部分にHTMLコードを貼り付ける。 その際、「HTMLで編集ができるモード(下記参照)に切り替えてから貼り付ける」が重要です。 WordPressのブロックエディタの場合 カスタムHTML WordPressの旧エディタの場合画像を編集する 「ビジュアルエディタ」で画像を表示し、「Editbutton」をクリックします。 「画像の詳細」を開きます。 画像の詳細画面で、「上級者向け設定 」を開きます。 画像CSSクラスに、先ほど設定した「wakusen」と入力します。 「更新」ボタンをクリックします。 「プレビュー」で画像に枠線が付いたことを確認できたら完了です。




いまさら聞けないhtml Part2 レイアウトと見栄えを固定 日経クロステック Xtech
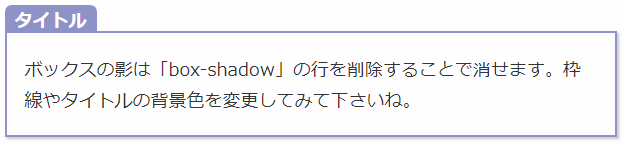
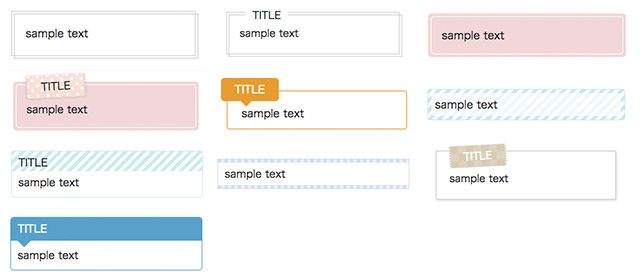
} box1 p { · 画像の比率を保ったまま、背景画像を縦に伸ばすか、横に伸ばすかを自動的に判別して調整されるところがポイントです。 また、今回のように背景画像を表示する要素に minheightプロパティ を指定すると、背景画像の最低限の高さを指定することができます。タイトル付き枠をつくる HTMLのお勉強 HTML編集画面 を使って、簡単な枠をつける方法を「 HTMLのお勉強・枠をつける 」で紹介していますが、 このページでは、枠にタイトルがついたパターンをご紹介します。 ↓こんな感じ。 タイトル付き枠 ここに文字
· シンプルな囲み枠 1 実線で囲むだけ 少し太めの線で囲んだだけの枠です。 シンプルなモノクロのデザインであれば良いかもしれませんが、華やかさな見た目にしたいときには少し物足りないですね。 コードを表示 HTML ここに文章 CSS box1 { padding 05em 1em;影付き枠 HTMLのお勉強 HTML編集画面 を使って、簡単な枠をつける方法を「 HTMLのお勉強・枠をつける 」で紹介していますが、 このページでは、枠に影がついたパターンをご紹介します。 ↓こんな感じ ここに文字を入れる。 · 1 htmlで画像の位置を指定する方法2 htmlで画像の位置を指定するサンプルコード3 htmlで画像の位置調整にはピクセル単位での指定も可能4 さいごに:htmlで画像を任意の位置に設定出来ればデザインの幅は大きく広がるwebサイトを作
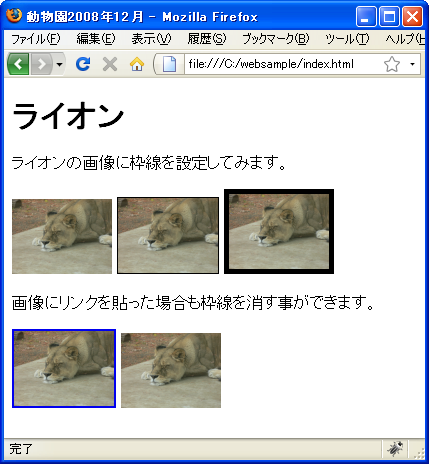
画像やオブジェクト、表の枠線は、HTMLのborder属性で太さや表示設定も出来ますが、 ボックスの枠線なども合わせ、CSS border で設定しましょう。 背景画像を隙間に表示させて枠のように表現する横方向に隙間なく並べる表示例に使う画像「hztjpg」 以下に、画像と画像の間に余白ができてしまうHTMLの書き方と、隙間なく横並びに表示できるHTMLの書き方を掲載します。 どちらもimg要素を3つ並べて記述している点は同じです。 A ぴったりくっつかず、画像間に余白ができてしまうHTMLソース: B ぴったりくっ画像のまわりに枠線(ボーダー)をつける事ができます。通常、何も指定されていない場合は、border 0 と解釈され、枠線は表示されません。しかし、リンクタグで画像を囲んだ場合は、border 1 と解釈され、強制的に枠線が表示されます。これを消す場合は、border 0 を指定しましょう。




いまさら聞けないhtml Part2 レイアウトと見栄えを固定 日経クロステック Xtech




Css シンプルな囲み枠 ボックス コピペで楽チン変更も簡単 Purple Life
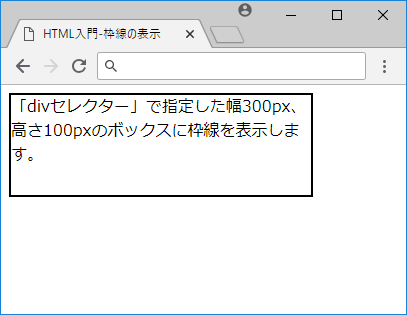
· CSSで画像に枠線を付ける「border」 CSSの「border」を使うと画像などに枠線を付けることができます。 borderで枠線を設定する場合、次の要素を指定できます。 書式は次のようになります。 次の例では、実線(solid)で1pxの黒い枠線で文字を囲んでいます。 表示結果は次のようになります。 borderについて詳しくは以下のページも参考にしてください。 単純に1pxの黒枠装飾用イラスト素材「フレーム・囲い枠」 無料で使えるフリー素材集ですので、 個人使用の範囲内において 、イラスト・画像データはご自由にご利用ください。 関連項目:タイプ別のフレーム 一般フレーム・全フレーム 3「ポップ・かわいい」 4画像の保存場所やhtml,cssの記述間違いなどの単純ミスと考え、 再度見直したり別の画像を配置してみるのが手っ取り早い確認方法です。 注意:1 背景画像は縦横に繰り返しリピートして全面表示になる。




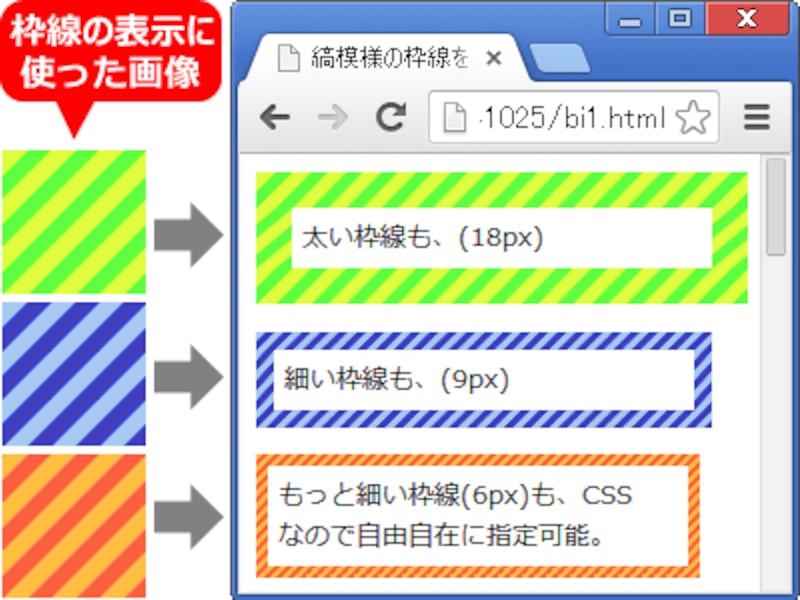
Css3のborder Imageで しましまの目立つ枠線を作る ホームページ作成 All About




ワードプレスのコンテンツ 投稿 の一部分に枠をつける方法 バージョン5以上 ワードプレスドクター
この場合、wrapper > content_wrapper > content という枠の中にメイン画像が入っているため、この contentというdivの横幅に対して画像の横幅 100% ということだ。 · バナー等の画像にリンクを設定すると青い枠が表示されます。これをCSSを使って消去する方法を何通りかご紹介します。 消去前 消去後 1.スタイルシート(stylessitecss)に設定 まず、 · ︎ htmlで画像サイズを変更する方法は?注意点も合わせてご紹介! ︎ htmlで画像をリンクとして設定しよう!簡単な使い方とサンプルコードを解説! ︎ htmlで画像の位置を任意の場所に設定しよう!サンプルコードで解説!




初心者の為の改行 段落 できる囲み枠コード アラフィフおじさんの部屋 S Ownd




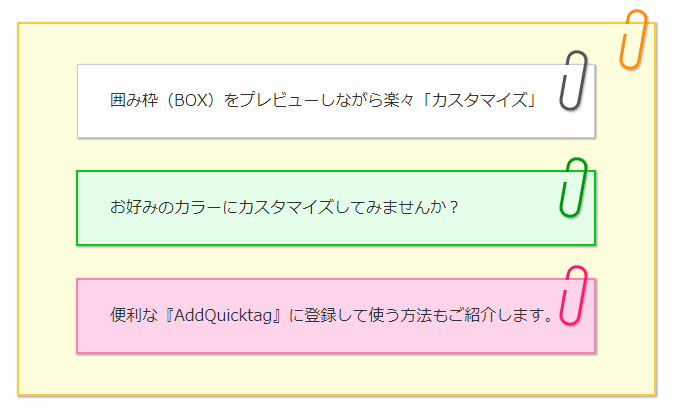
コピペで即使える アメブロ向け付箋の飾り枠 Html Css不要 アメブロメーカー
画像が表示されない場合の背景色に合わせて文字の色を青色に設定ました。 その他にも基本の背景画像の設定がありますので、順に見ていきましょう。 ページトップへ戻る 2 背景画像の繰り返しを指定するbackgroundrepeat 21HTML border="サイズ" 画像に枠線を表示する場合には、 内に border="サイズ" を指定する事で可能です。画像に枠をつける 画像に枠をつけるには border属性 を使います。 枠線の太さはピクセル値で指定します。 注意しなければならないのは、 枠線の色は指定できません ので、ブラウザの既定の色になります。 それと、画像を使ってリンクを貼った場合通常は枠が表示されますが、border="0"というようにborder属性の値に0




アメブロ かわいい枠 罫線のhtml編集の方法 起業女性の集客のためのホームページ制作 アメブロカスタマイズ アトリエカルネ




コピペで出来る おしゃれなwordpress囲み枠サンプル集 シンプル 角丸白抜き 暇つぶしranking
ファイルの種類を確認できます。 上で指定している img/onigirigif の 「img」 はフォルダ、「onigiri」 はファイル名、「gif」 は画像の種類(拡張子)です。 XHTML で記述する際には このように最後にスラッシュを記述します。 画像に枠をつける タグ 見本 結果画像にリンクを設定すると、一般的なブラウザでは画像の周囲に境界線が表示されます。 この境界線を消したい場合は、 border属性 の値に 0 を指定します。 この指定内容はスタイルシートで代替することができます。 指定方法の詳細は 関連ページ をご覧ください。 HTML5への移行 img要素 画像 · 画像が正方形なら画像を丸く表示させるのは簡単です。 に『 borderradius50%;




Japimage Html 画像 枠




Css 線に重なる見出しタイトル付きの枠線で囲まれたボックス表示 Web担当屋 ブログ
· 画像に枠(フレーム)を付ける方法 今回はこの画像に枠をつけてみます。 PhotoScapeを起動したら「画像編集」をクリック! 枠をつけたい画像を開きます。 画像はキャンバス(灰色のエリア)にドラッグ&ドロップしても開くことができます。 画像が表示されたら「No Frame」と書かれている場所をクリックします。 100種類以上ものフレームが表示されるので、 · なんで画像の枠が収まらないのか。 それは線と、内側の余白が原因だったんです。 解決法はコピペで対解決できますので、CSSに貼り付けて画像をスコーン! っと領域に収めてください。 スマホ対応のmaxwidth100%や画像のはみ出しの対処法 でも反映し · サイトの親要素から画像がはみ出る はじめに親要素として、0×0サイズの枠を作ります。 この枠に「267×400」と「400×267」の画像を入れていきます。




Htmlのみ コピペで簡単 かわいい囲み枠デザイン Moca Bloggerメモ 2nd




ブログカスタマイズ シンプルな基本の囲み枠 ボックス Css Html 初心者向け ちゃんこめblog インド在住olの雑記ブログ
高画質・高解像度の花のイラストの中から、フレーム枠やタイトル枠として使える素材を厳選しました。 無料で使えるフリー素材集ですので、 個人使用の範囲内において 、イラスト・画像データはご自由にご利用ください。 画像サンプルをクリックするとダウンロード画面が開きます。 · この記事では「 html入門背景画像を繰り返し・固定・全画面表示にする方法 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。 · CSSでレイアウトを組んでいる時によくある希望のレイアウトは「画像の中央配置」 そんな訳で今回は自分がCSSでコーディング作業をしている時に使用している画像の中央配置の方法を色んなサイトで調べたりするのが面倒なので、自分用の備忘録代わりにまとめておきます。 (1)「text




茶色の西欧風な四隅枠 Html Css素材 無料 商用可能 枠 フレーム素材配布サイト




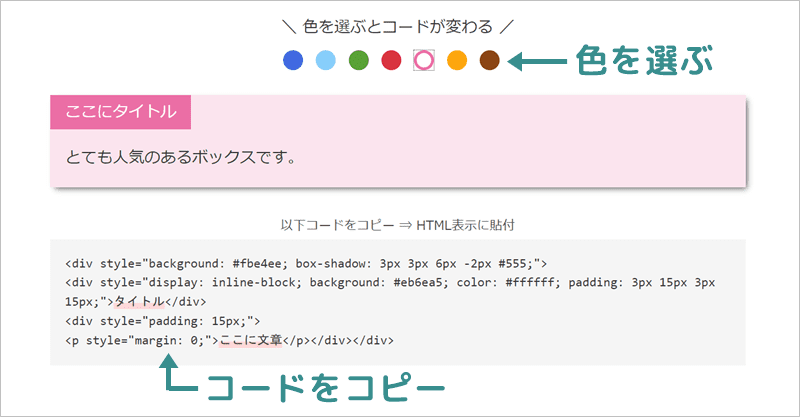
リザストのhtmlメールで見出しや囲み枠の色を変える方法 自分ブランドで集客と売上アップ 個人事業を最短距離で成功に導く
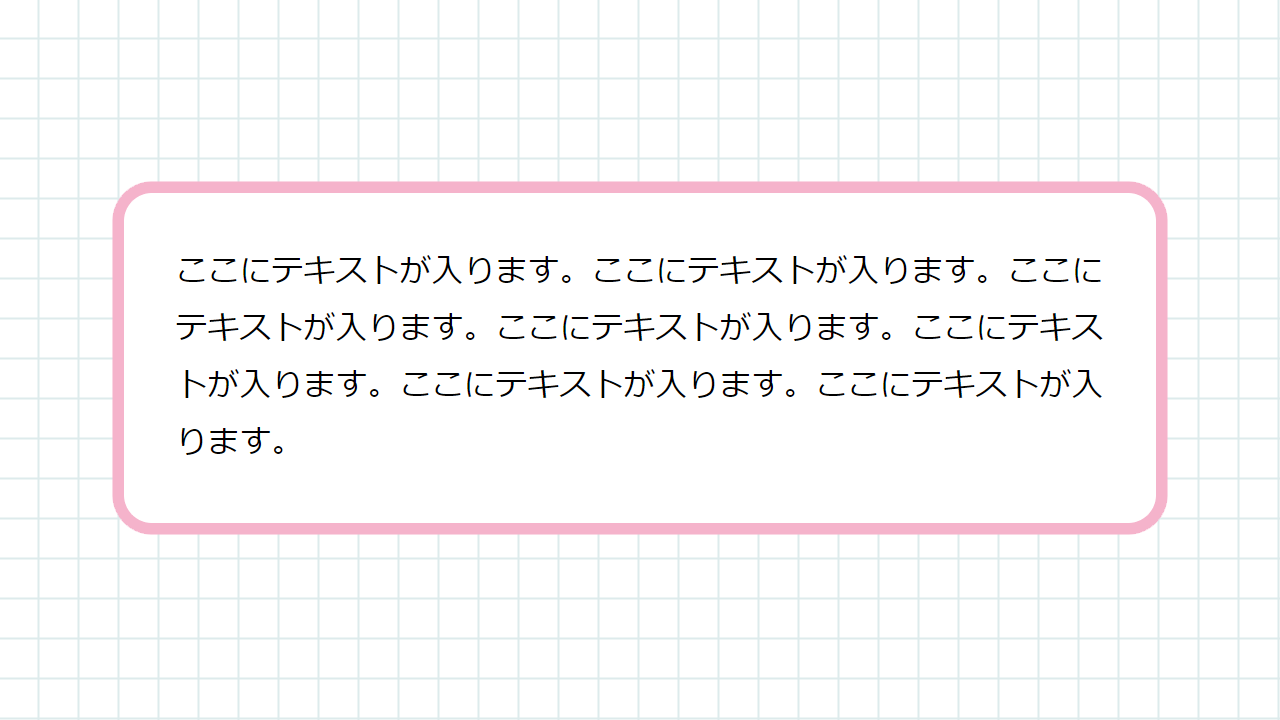
· HTMLのみ*コピペで簡単♪かわいい囲み枠デザイン ブログ HTMLやCSSの知識がなくても、コピペで使える囲み枠デザインをご紹介します。 (随時更新しています♪) ここで紹介する囲み枠は、記事の作成画面にコードをコピペするだけでOKなので、初心者にも簡単です。 CSSとHTMLを別々の場所にコピペする方法が一般的かもしれませんが、最初はこちBorder solid 3px #;




Border Color 枠線の色を指定する 日経クロステック Xtech



1



1




枠線グラデーションのボックス 角丸 Html Css サンプル Code Idea




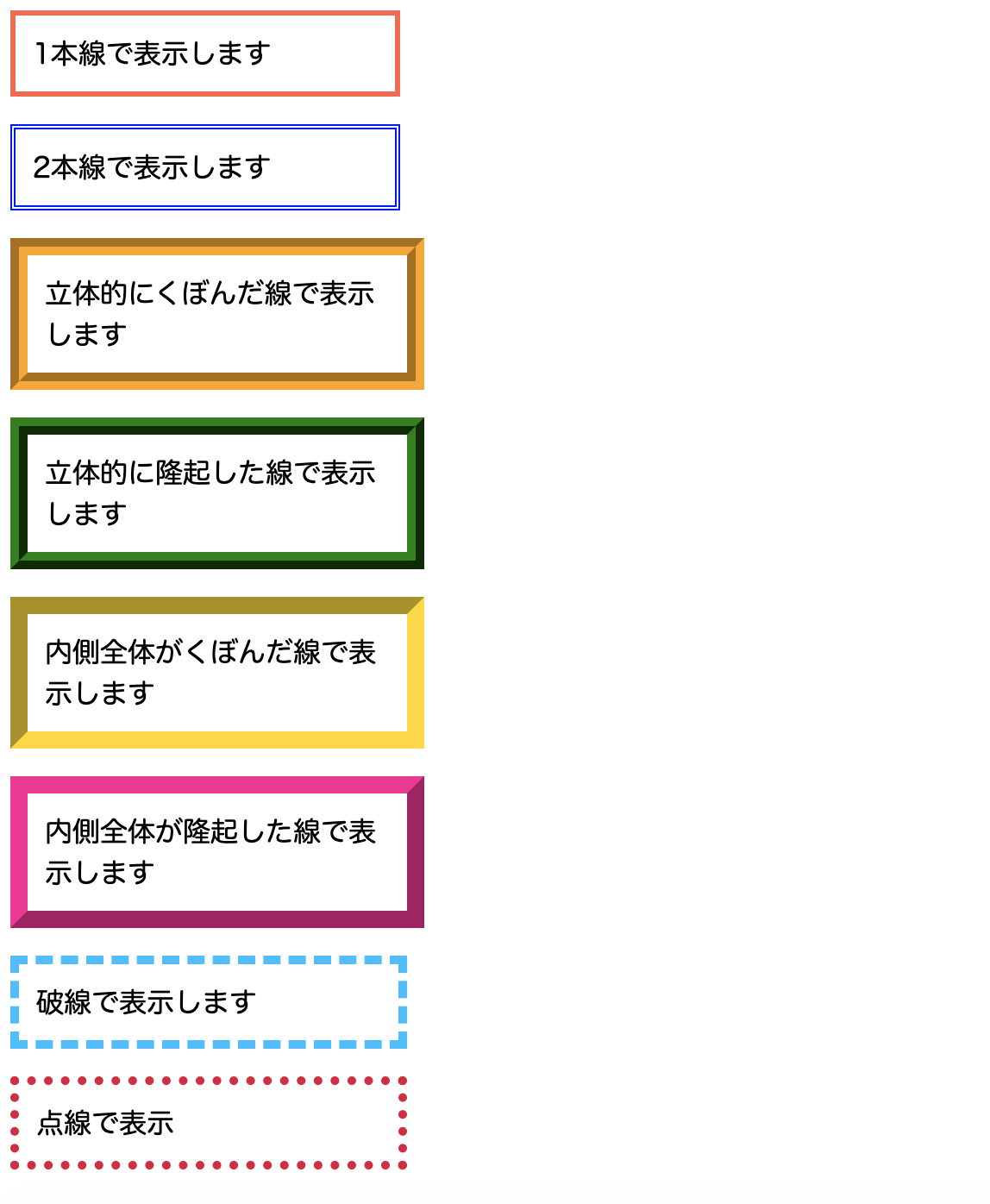
Html Borderで枠線のスタイルや太さをカスタマイズする方法まとめ ポテパンスタイル




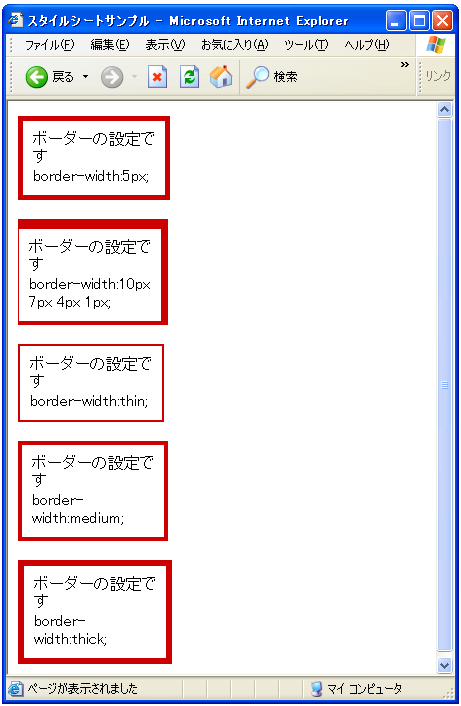
枠線の設定 画像の表示 ホームページ作成入門




枠線の太さの設定 Border Width ボックスプロパティ スタイルシート入門




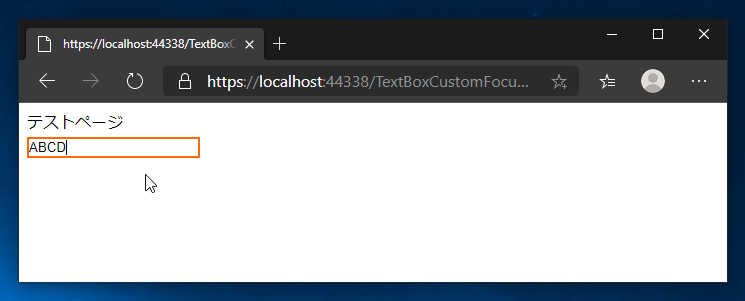
フォームのinput要素をfocusした時の枠の色を変える方法 Qumeruマガジン




Html タイトル付きボックス 囲み枠 24パターン Ke Zai 経済 けーざい




Xfkgm3dwzr3kom




Htmlとcss そう まとめて枠線で囲みたかったの 輝きたい女性の豊かな生活をサポートするキャリアコンサルタント




Htmlだけでタイトル付きの枠を作る方法 Nwtgck Ryo Ota




Html Css Cssでボタンをクリックしたときの枠線を消す方法 Public Constructor




囲み枠 の作り方 基本のきほんから の Cssとhtml Wordpress Beginners




Cssのborderプロパティで枠線を作成する方法 サービス プロエンジニア




初心者向け Css 枠線borderタグの使い方の基本を解説 Webst8のブログ




コピペで使えるシンプルでおしゃれな囲み枠cssサンプル Office Fitplus お金とitのお悩みなら横浜のfp事務所へ




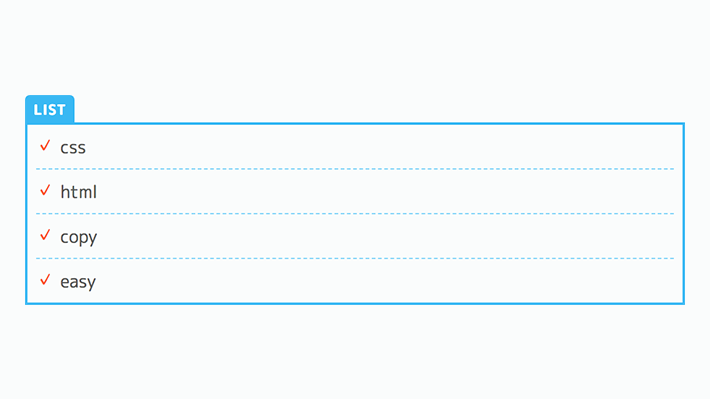
装飾系 リストデザイン 区切り枠にタブで見出しをつける Copypet Jp パーツで探す Web制作に使えるコピペサイト




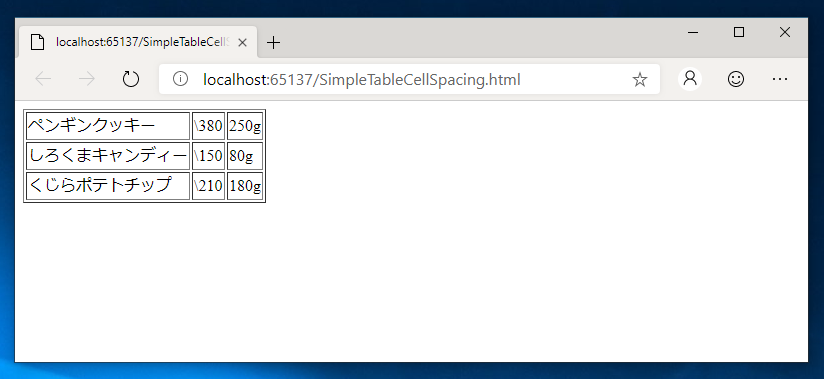
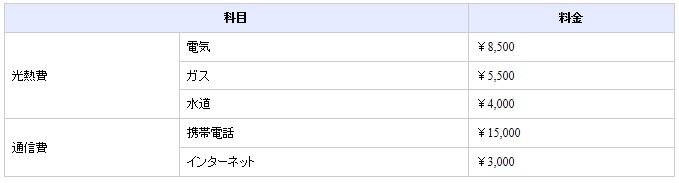
Tableタグの表の罫線を一重で表示する Cellspacing の利用




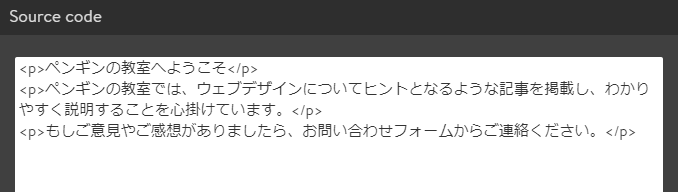
Jimdoウェブデザイン 複数の段落を枠線で囲む




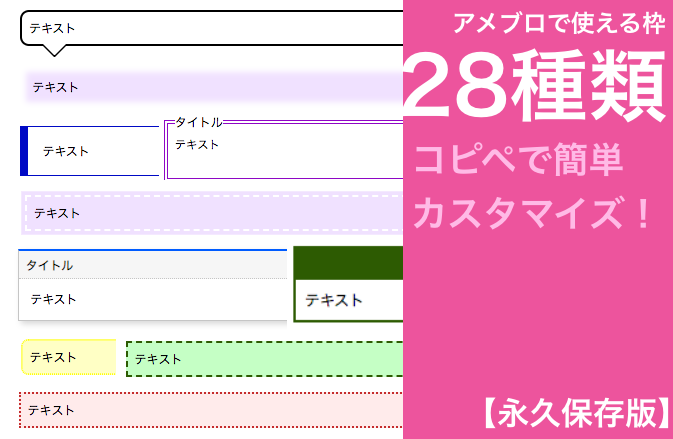
アメブロで使える枠28種類 コピペで簡単カスタマイズ 永久保存版 美婚




Cssで画像を枠内に収める方法をサンプルコード付き解説 Qumeruマガジン




素材数no 1 アメブロ用の囲み枠 ボックス厳選300種 アメブロメーカー




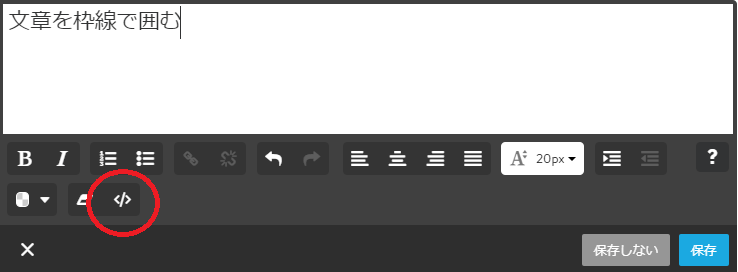
Jimdoウェブデザイン 文章を枠線で囲む




Html 表 2 セルの結合と枠線の非表示 プログラマカレッジ




初めて作るwebサイトコーディング Cbc Webデザインやプログラミングの基礎学習




枠線なしの囲み枠 アメブロ向け コピペで使えるタグ40種類 島のweb屋



ホームページ作成 テーブルの枠線を立体風でなく実線で表示する



Css Divタグとborderで枠線を表示する 緑が原




枠線太め 角が丸いボックス Html Css サンプル Code Idea




お役立ち情報 アメブロの囲み枠 幅の狭いのはどうする 2時間でアメブロ フェイスブック Lineアカウントズームの基本操作ができるようになる 個人で仕事をしている女性のためのパソコン教室




テキストボックスが編集状態のときに表示される枠の色やスタイルを変更する




Htmlで画像の背景に枠線を付ける方法 初めまして 最近html Cssを学び Firefox ファイヤーフォックス 教えて Goo




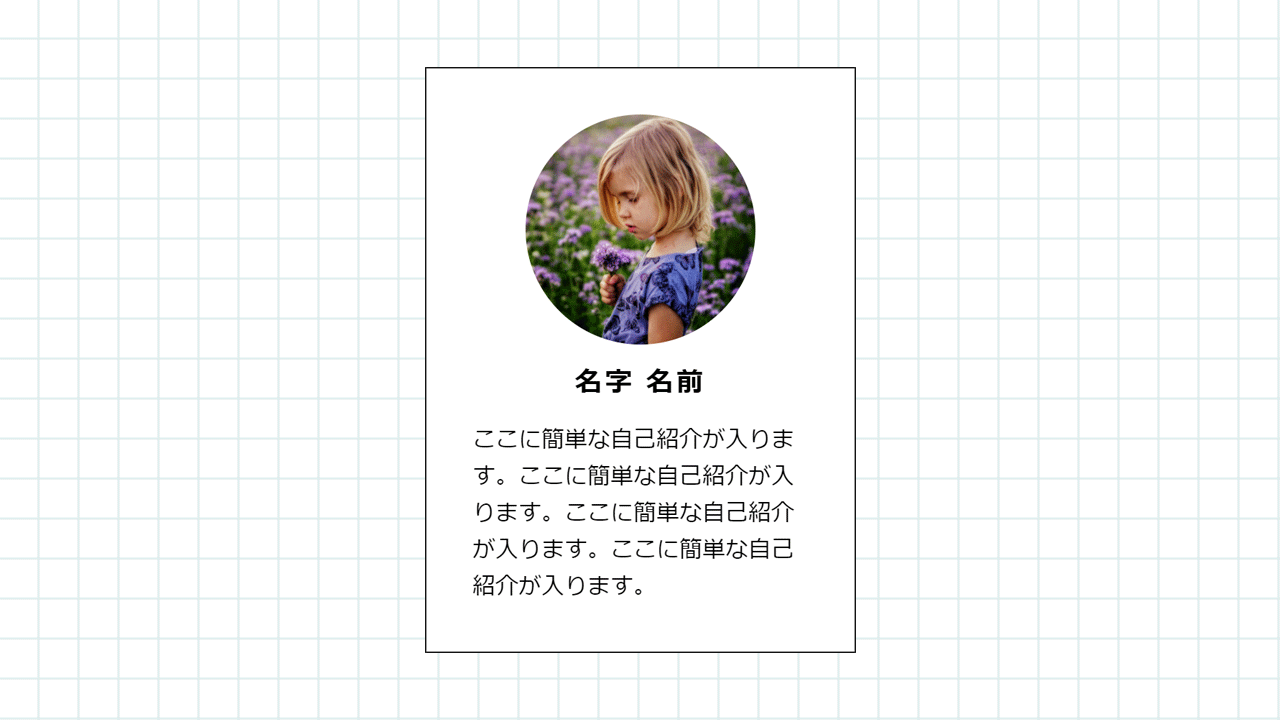
プロフィールのボックス 丸い写真と名前 枠付き シンプル Html Css サンプル Code Idea




初めて作るwebサイトコーディング Cbc Webデザインやプログラミングの基礎学習




Htmlとcssで囲み枠の幅を文字に合わせる方法とは コード付




コピペok おしゃれなオリジナル囲み枠 ボックス デザインのcssサンプル ナコさんのブログ Nako Log




ブログ内 囲み枠の改行 Wordpressでの質問です ブログ内で 文 Okwave




ブログhtmlテクニックまとめ 読みやすいブログのために覚えておくと便利な線 囲み枠の作り方 伝わる販促の専門家 冨樫大助のブログ




コピペですぐ使えるhtmlとcssデザイン集 枠編 レスポンシブ対応 ひま缶




Wp ブロックエディタ内で飾り枠をつける Madam Blog




ボード Blog ブログ のピン




枠をつける Htmlのお勉強 ジンドゥークリエイター使い方紹介 Jimdo It Yourself




Html Css おしゃれな飾り囲み枠 ボックス デザイン ブログやwordpressにコピペ Css使わずhtmlコードだけでもok Web集客 Poppyou




はてなブログ 文中 囲み枠 の装飾 呑気なライオンブログ



Html Table タグで枠線を非表示にするには Style Border None を指定する Codenote




タイトル枠の色見本 管理人用 パソコンとインターネット



枠線でレイアウトを区切る 人気ホームページが作れる簡単作成講座




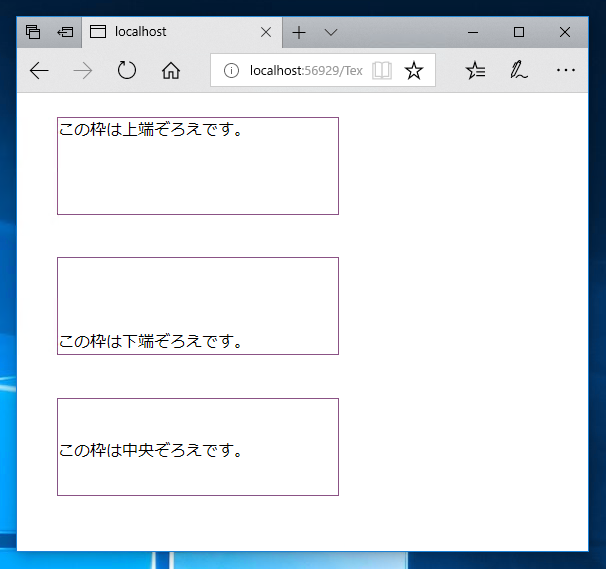
枠内のテキストの縦位置をcssで指定する Css Tips




アメブロでコピペで使える カワイイ色の囲み枠 小見出しのhtmlコード Risutaズルいぐらい幸せになる仕事の作り方ーオンライン起業で家で自由に働く




Wordpress 枠線なし きれいなテーブル 表 のhtmlコード オンラインな毎日



フレームを使う




アメブロの記事で使える囲み枠 飾り枠 ワッペン風 リネン調 アメブロのこと




はてなブログ ページ全体を枠で囲むカスタマイズ Minimal Green




初めてのwebサイト作成 レイアウト Cbc Webデザインやプログラミングの基礎学習




簡単 アメブロ囲み枠の作り方 基本編 事務作業を手放したい起業女子のための事務代行 秘書代行




Htmlが反映されない ブログの囲み枠 wordpressでブログを書 Okwave




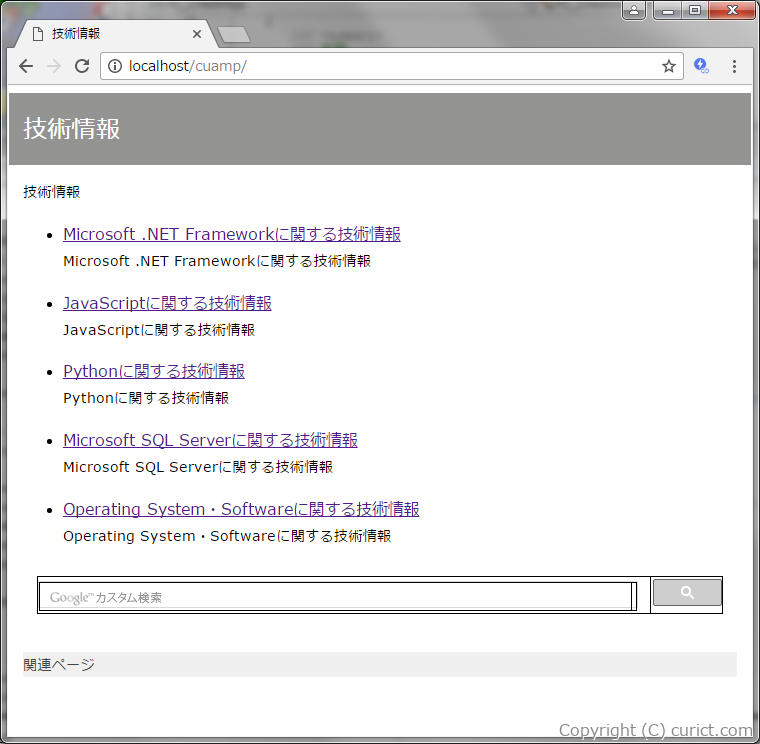
Html Googleカスタム検索を設置すると不要な枠線が表示される 検索ボタンの位置がずれる




Html装飾の方法 簡単 囲み枠 見出し 蛍光ペン の作成方法 40年ぶりに水泳をやり始めたジジー スイマー



3




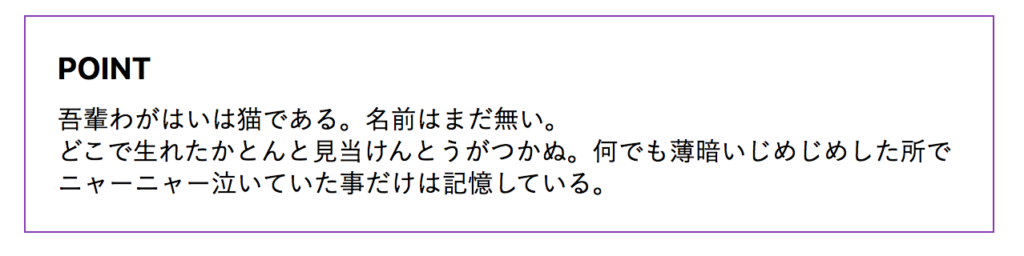
見出し付きのボックス 枠線太め 角丸 複数項目対応 Html Css サンプル Code Idea




コピペで使えるボックスデザイン 囲み枠をcssとhtmlで可愛くオシャレに 失敗から学ブログ




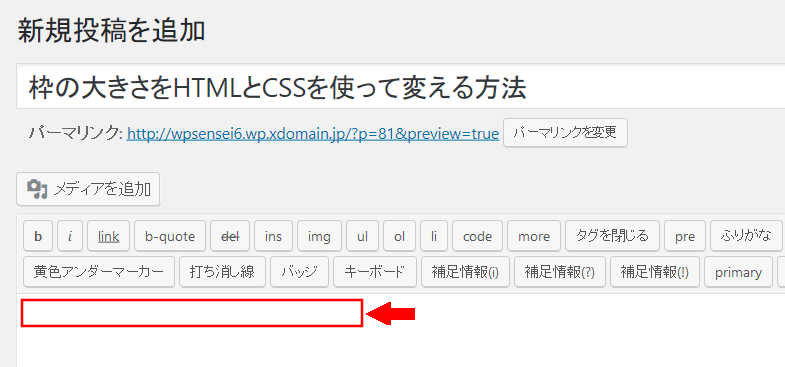
Wordpressブログ枠の大きさをhtmlとcssを使って変える方法




表に枠線を付ける方法 消し方も 西沢直木のit講座



作成したページをスマホの枠で囲む Html Css Kengo92iの日記




Wosrepress 初心者向け コピペで簡単 画像の枠線 縁 をつける方法 Html Css




Wordpress Htmlタグだけで囲み枠が使える Css不要 かつっぺblog




保存版 コピペで使える囲み枠デザイン 本気でアメブロカスタマイズ スマホも




Html Css コピペで簡単 ボックス 囲み枠 デザイン記事まとめ さかぽんブログ Miyazaki Life




画像の枠を表示する または枠を消す Htmlタグ一覧 Htmlタグボード



記事に囲み枠をつかいたい 家仕事 いえしごと のブログ




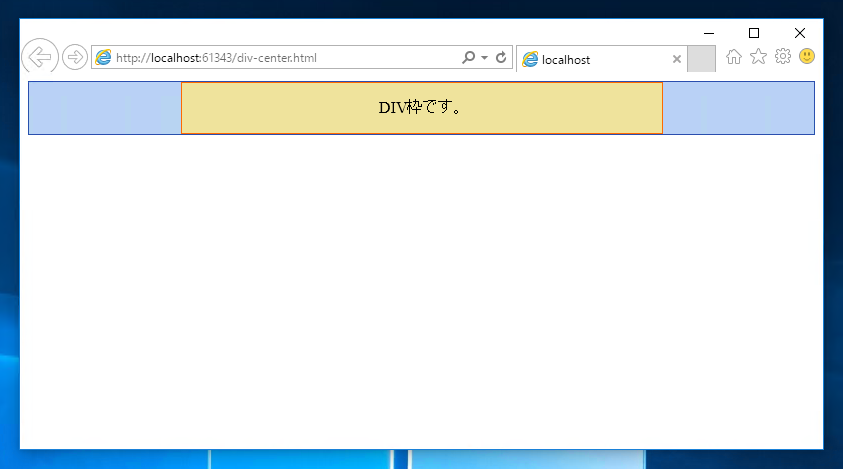
Text Align Centerを指定したにもかかわらず Div枠が中央に配置されない Css Tips




Html Cssは詳しくないけどリストや囲み枠のデザインをアレンジしたい ちゃっかり東京でエンジニア




文字に囲み枠を付けるhtmlタグをコピペ用に保存版にしました Change Myself




Wordpressで文字装飾 文字に囲み枠を付ける方法とコピペで使えるhtmlタグサンプル みーこの自宅でネットビジネス




Text Align Centerを指定したにもかかわらず Div枠が中央に配置されない Css Tips




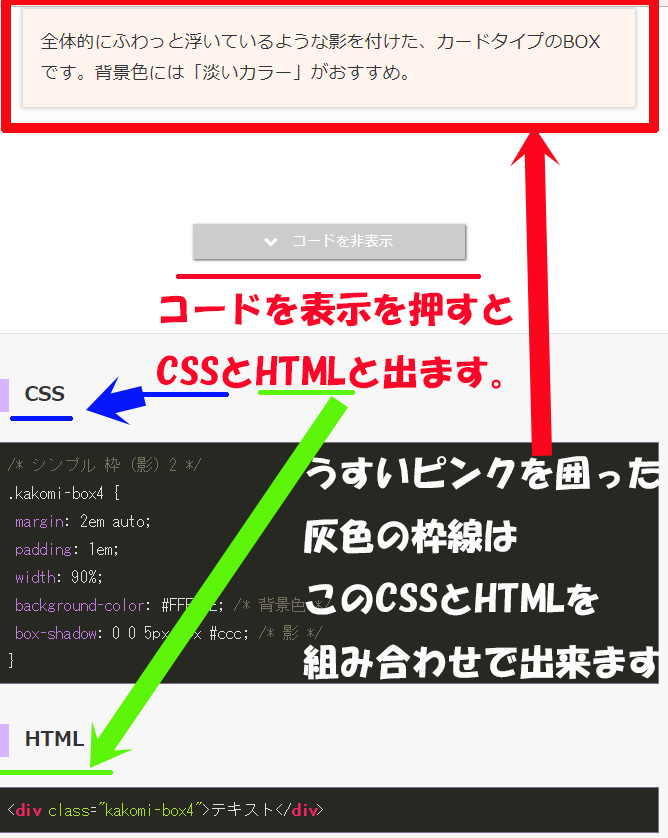
初心者さん向け プレビューしながら 囲み枠 を簡単カスタマイズ Purple Life




Html 動画 Videoタグ の枠線を消す方法 初めてのブログ



ブログの楽しみ方 段落 領域 を枠線で囲む 背景色をつける ココログ 大師小100期生集まれ




Css3のborder Imageで しましまの目立つ枠線を作る ホームページ作成 All About



1




全27種 アメブロ向け黒板風の飾り枠デザイン Html Css不要 アメブロメーカー




Html Css 基本モジュール 枠線のみの吹き出し Baloon コーディングリファレンス Konocode コノコード




ふんわりぼかしアメブロ囲み枠線 21選 ブロッサムデザイン 櫻井圭子の女性起業のブランディングとweb集客




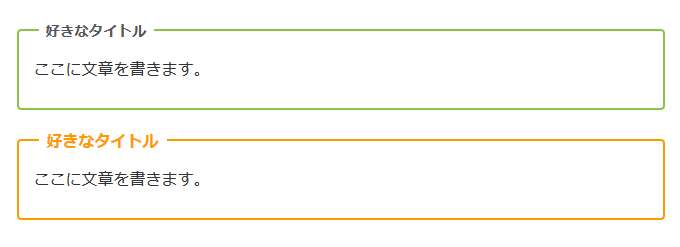
ブログカスタマイズ タイトル付きの囲み枠 ボックス 初心者向け Css Html ちゃんこめblog インド在住olの雑記ブログ




枠をつける Htmlのお勉強 ジンドゥークリエイター使い方紹介 Jimdo It Yourself




Css Border で枠線を使いこなそう こんなにデザインの幅が広がるよ ヨッセンス




文章を見やすくするためにワードプレス内の文章に枠線を入れるcssの登録方法




Css コピペでかんたん シンプルな タイトルつき囲み枠 のつくり方 ゆずゆろぐ



ワードプレスで文章に囲み枠を作ろう コピペで出来るおしゃれな囲み枠が沢山 暇つぶしranking


コメント
コメントを投稿